Immer nur Fotos im Blogbeitrag hochladen? GIFs oder Cinemagraphs schaffen Abwechslung! Es gibt Seiten im Internet, die dir kostenlos anbieten, ein GIF zu erstellen. Doch dann habt ihr meist ein hässliches Logo auf eurem Bild drauf in der kostenfreien Version. In Photoshop könnt ihr euch auch fix selbst eins erstellen! Darum geht es in diesem Beitrag: So erstellst du ein GIF in Photoshop!

Was ist ein GIF?
GIF steht für Graphics Interchange Format. Es ist ein Dateiformat und stellt ein animiertes Bild dar. Das Bild wird sozusagen in Endlosschleife wiederholt! Besonders beliebt sind lustige Memes (oft Ausschnitte aus Serien) als GIFs.
So erstellst du ein GIF in Photoshop

Bilder auswählen:
Zuerst öffne ich alle Bilder, die im GIF vorkommen sollen und blende unter dem Reiter Fenster zusätzlich die Zeitleiste ein.

Videozeitleiste erstellen:
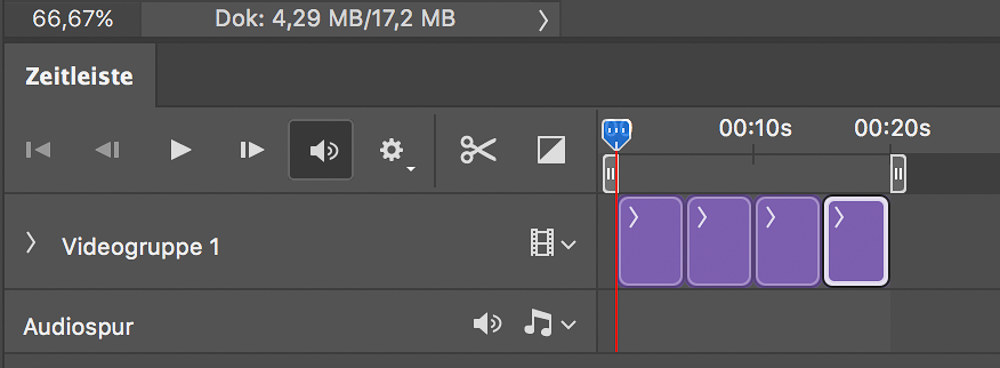
Nun erscheint diese zusätzliche Leiste am unteren Bildrand eures Programms. Um die Bearbeitung zu beginnen, klicke ich auf “Videozeitleiste erstellen”.

Die Reihenfolge der Bilder erstellen
Daraufhin öffnet sich ein Zeitstrahl. Das geöffnete Bild wird in der Farbe Lila angezeigt. Per Drag & Drop ziehe ich nun das zweite Bild auf in die Zeitliste. Wichtig: Photoshop zieht automatisch das zweite Bild unter das erste Bild. Zwei lilafarbene Kästchen sind erst mal übereinander. Das soll so nicht sein. Daher korrigiert ihr per Drag & Drop und zieht das zweite Bild neben das erste. Nur so werden die Bilder nacheinander abgespielt.
Danach müsst ihr diesen Vorgang nicht mehr korrigieren! Ihr zieht nach und nach die Bilder in die Zeitleiste und Photoshop weiß nun, dass sie hintereinander abgelegt und abgespielt werden sollen.

Zeit richtig einstellen
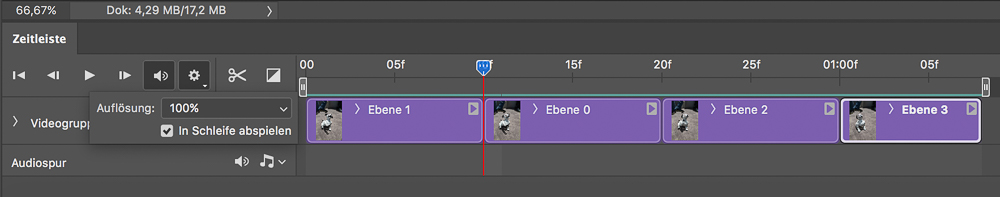
Ein GIF wird ohne Pause abgespielt. Das müsst ihr so auch in Photoshop einstellen! Deswegen ist “In Schleife abspielen” angeklickt, links von der Zeitleiste. Die Funktion blendet ihr über das Zahnrad neben dem Lautsprecher ein.
Damit das GIF schnell genug abspielt und nicht wie eine Diashow wirkt, müsst ihr die Bilder (die lilafarbenen Kästchen) in der Größe variieren.
Dazu zieht ihr mit der Maus an den Enden und verkleinert die Kästchen. Alle Kästchen (Bilder) müssen nachher genau die gleiche Größe vorweisen. Wenn ihr in die Zeitleiste zoomt, ist es einfacher, die Größe zu verändern. Über die Play-Funktion weiter links spiele ich zum Schluss mein GIF ab und variiere so lange die Größen, bis ich zufrieden bin.

Das GIF abspeichern
Es gibt nur eine Möglichkeit, ein GIF zu speichern:
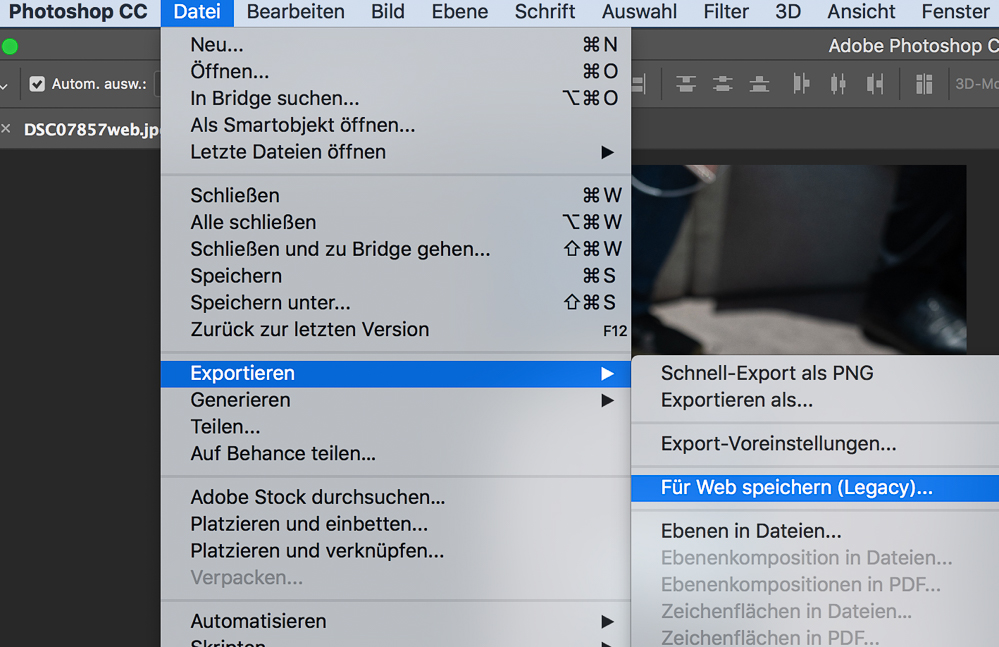
Datei –> Exportieren –> Für Web speichern

Für Web speichern
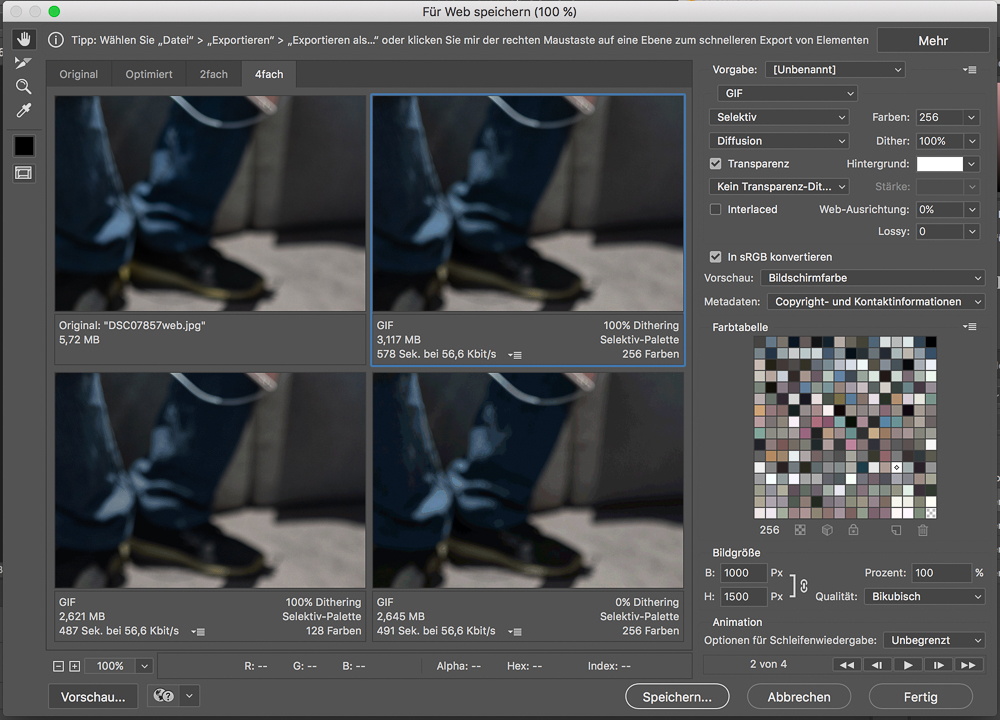
Nun öffnet sich dieses Fenster: Bei den Vorgaben wählt ihr GIF (ganz oben) und (ganz unten) Optionen für Schleifenwiedergabe: Unbegrenzt.
Alles andere kann bleiben wie es ist. Vielleicht habt ihr die Bilder zu groß abgespeichert – dann könnt ihr bei Bildgröße noch die Größe ändern. Ich habe die Bilder vorher schon in der passenden Bildgröße abgespeichert.
Achtung: Nicht jedes Programm für Bildwiedergabe kann ein GIF aufrufen. Ein Internetbrowser wie Chrome kann meistens die GIFs abspielen. Dazu das GIF per rechten Mausklick über “öffnen in…” mit eurem Browser öffnen.
Hier ist das fertige GIF vom Robo Hund bei der IFA 2018 in Berlin:

Follow Me Around: Mein YouTube Video von der IFA 2018






2 Kommentare
♥
Danke für das Tutorial :).
Liebe Grüße
Priscilla