Wie kann ich eigene Instagram Story Highlight Icons erstellen? Ich hatte genau das schon seit einiger Zeit vor und habe es jetzt, dank so viel Zeit Zuhause in der Quarantäne, endlich mal angegangen. Tatsächlich erfordert es gar nicht viel Wissen oder Zeitaufwand, sich eigene Icons zu erstellen und damit seine Story Highlights auf Instagram zu verschönern. Ihr braucht dafür allerdings (wenn möglich) die Adobe Cloud und die Programme Photoshop und Illustrator. Wenn ihr wisst wie das mit anderen Programmen funktioniert, was ich euch in diesem Beitrag erkläre, könnt ihr diese natürlich auch verwenden.

So erstellst du eigene Instagram Story Highlight Icons
So änderst du das Titelbild deiner Instagram Story Highlights ab
Ihr könnt das Titelbild euer Instagram Story Highlights abändern, ohne das Bild vorher in die Story zu packen. Dafür ruft ihr zunächst euer Profil auf, klickt dann lange auf die Highlight Story und wählt “Highlight bearbeiten” aus. Dann könnt ihr das Titelbild verändern und dazu ein Bild von eurer Camera Roll auf dem Smartphone auswählen.
Eigene Instagram Story Highlight Icons: Das brauchst du dafür
Zunächst musst du dir überlegen, welche Icons und Farben du für dein Highlight möchtest. Icons findest du auf Google in Massen. Wenn du sie in Illustrator öffnest und vektorisierst, musst du auch keine Copyright Verletzung befürchten. Die Seiten IconsDB oder Freepik bietet dir gute kostenlose und kostenpflichtige Icons zur Auswahl. Canva listet dir auch eine Auswahl von Icon Websites auf.

Wenn das geklärt ist, kannst du in Photoshop (oder einem vergleichbaren Programm) ein neues Dokument erstellen. Eine geeignete Größe ist hierfür 1200×1200 Pixel. Hauptsache quadratisch und das Icon wird dann in der Mitte platziert!
So gestalte ich die Icons grafisch

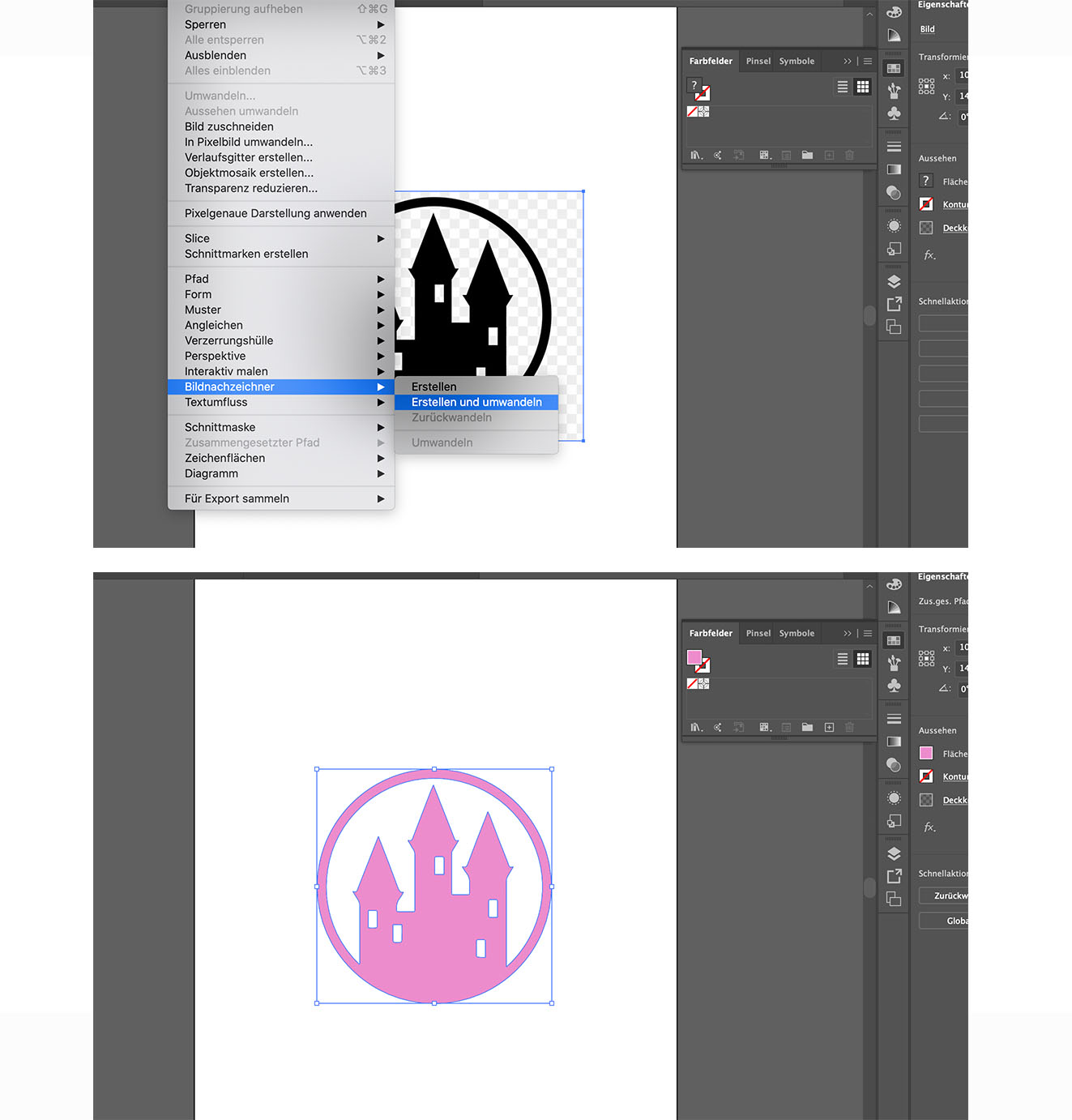
Ich habe dafür Bilder in Illustrator geladen, sie in Pfade umgewandelt und diese dann farblich geändert nach meinen Vorstellungen. Natürlich kannst du auch die komplette Form des Icons hier abwandeln oder ein eigenes Symbol illustrieren. Deiner Fantasie sind keine Grenzen gesetzt! Die Datei in Photoshop habe ich auch in meiner gewünschten Farbe gefüllt. Wichtig ist nur, dass ihr das Icon in Illustrator als png absichert und die Transparenz beachtet, damit nachher in Photoshop alles passt und keine weißen Ränder sichtbar sind bei eurem Story Highlight Icon.
Lade die Bilder auf dein Smartphone und ändere das Story Highlight Cover ab
Im nächsten Schritt lade ich die Bilder per Airdrop auf mein Smartphone und ändere das Titelbild wie oben beschrieben ab! Den genauen Bildausschnitte könnt ihr dann dort auch nochmal anpassen. Ich habe es bei Nancy auf ihrem Profil gemacht und auch für mich selbst.
Habt ihr dazu noch Fragen? Bei allfacebook.de findet ihr sehr schöne Best Practices zur Inspiration!

Weitere Blogposts zum Thema Instagram
- Wie verdienen Influencer Geld und wieso
- Instagram Posing Tipps
- Wie kann ich andere Schriftarten für Instagram verwenden
- Wie erstelle ich einen Puzzle Feed für Instagram
- Verbinde Instagram mit Pinterest







3 Kommentare
So ähnlich mache ich das auch! Gibt aber inzwischen auch super viele apps dafür, hab da aber immer das Problem, dass ich keine passenden Icons finde.
LG Lisa
Toller Post, ich finde es macht auch total spaß, sich seine eigenen icons zu erstellen 🙂
Sandy GOLDEN SHIMMER
Das sind tolle Tipps für die Instagram Icons!
Liebe Grüße, Berna von coffee & flowers